I just noticed the problem today; not sure how long it has been going on.
Normally (historically) every image I embed has been clickable and enlarges to supersize. Now I'm seeing photos that not only fail to enlarge, but even appear smaller when one clicks on them.
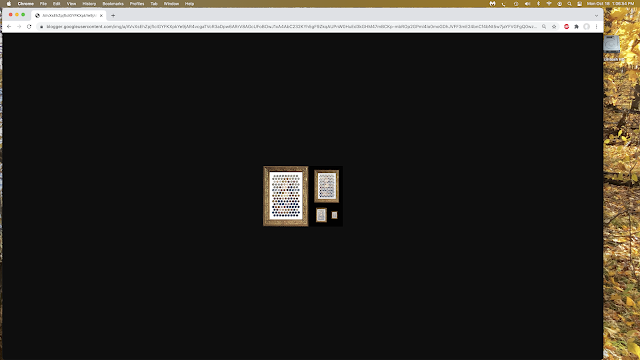
The post below this one has a NASA image composed of photos of the moon. When I click on the photo, instead of enlarging to view details, I see this tiny image:
I don't know WTF is going on - whether the problem is with my computer or Blogspot or what. Bear with me. I'll try to sort this out (later).
Addendum: A comment by reader Kniffler seems to have steered me to the source of the problem, which seems to have been on my end (the browser opening images at the incorrect magnification). If so, it will not have affected your viewing.
As Gilda Radner's Emily Litella used to say on Laugh-In... "Never mind."

Are the images on your computer the size they are supposed to be (i.e., maybe you are saving small images from the website they were on originally)? In blogspot, after inserting the image, are you clicking on the settings wheel by the image to select the size you want?
ReplyDeleteThe images I save are MB-size - some of them photos I've taken. And after inserting I always choose the setting for "extra large."
DeleteThe magnifying glass at the far right of the address bar suggests you have zoomed out some way. Chrome remembers the zoom preferences per domain, so I guess you'll see all images on the Blogger image host "blogger.googleusercontent.com" the same amount of small. Click on the magnifying glass, and hit "reset" to reset.
ReplyDeleteYou're right!! I hadn't noticed that.
DeleteSo I did it again, "reset" the magnifying glass. And now when I open the same image it shows up large.
I recently cleared the cache on my Chrome browser (200+ MB as I recall), because Chrome had become so slow. Maybe when I cleared the cache I eliminated some presets that I had formerly used.
I hope this means that image enlargement problems are on my end and not in the blog itself.
It sounds like you are doing everything ok. Clicking on the image in your "The "Moona Lisa"" shows a big image. I do not recall any of your postings in the past two weeks to open and show small images when I clicked on the image.
ReplyDeleteI seem to recall that Blogspot had a preview option that allowed you select if you wanted to see the preview as it would appear on a laptop, cell phone, etc. and the images were adjusted accordingly. That option seems to have gone away.
What are you trying to embed? You are embedding the screenshot, not the image in the gold frame.
ReplyDeleteLooking at the source code, you tell the browsers to generate a small image to show in the post ( data-original-height="1152" data-original-width="2048" height="360"), with a link to the full-sized image.
Whenever I borrow an image for a blog post, I never hotlink to the original, because over time those hotlinks rot. Instead I'll view the original at Neatorama or The Guardian or whereever, download the image to my hard drive, and upload the image from my computer to the blog post (with a link to the source).
DeleteI generally consume your content through Feedly and have noticed that it hasn't been loading pictures every time. You will refer to an image but all I see is text. That said, I have always been able to embiggen them when I try.
ReplyDeleteIt was actually Emily Litella, played by Gilda Radnor on SNL who said, "Never mind."
ReplyDeleteAnd you are absolutely correct:
Deletehttps://www.google.com/search?sxsrf=AOaemvI0QkkQ3XNqL-wFVuoZNjnIcQczCQ:1634607626303&source=univ&tbm=isch&q=emily+litella+nevermind+gif&fir=vw4stj1W-69UQM%252CDLcynqR4zrlV6M%252C_%253BryDL9eRa8alwJM%252CDLcynqR4zrlV6M%252C_%253BQ7ZfOfSidV2ccM%252CDLcynqR4zrlV6M%252C_%253BdPaHWG4301NPyM%252CHzhSTMY--spwgM%252C_%253Bb-zkm88YamEvDM%252Cij5-ZTHZN4HzAM%252C_%253BtUTZOcnpYg_GmM%252C7bzlgo1neET8HM%252C_%253Blwgr1vYVfeQ2LM%252CnJNYKcz3xIvNxM%252C_%253BHD8soQ6USXN2eM%252CHurv-O3-entnlM%252C_%253Bs6Y7xh2lUsrGDM%252CqtapyZj2OJiicM%252C_%253BfVo2MotAQM2B5M%252CtUCahWp4bGQo2M%252C_%253B0tUOxZdlMcB7tM%252Cf01wrqTymaozuM%252C_%253BxdR1UtGfrETMXM%252CbvYMd_op4B55tM%252C_&usg=AI4_-kT9UQZ9Uy6pEzUkus9diznoLcnvug&sa=X&ved=2ahUKEwjgqab3q9XzAhWpk2oFHXQdCVQQsAR6BAgEEAM&biw=1924&bih=959&dpr=2#imgrc=b-zkm88YamEvDM
We'll call it a "senior moment."
Text amended. Thank you, Thompson.